WordPress
Hace diecisiete años, WordPress comenzó como un sistema para administrar blogs. Desde entonces, se ha convertido en el sistema de gestión de contenido más popular del mundo con una cuota de mercado del 37%.
Después de un humilde comienzo en 2003, WordPress se ha apoderado de Internet, cubriendo una amplia gama de casos de uso desde e-Learning, e-Commerce, Ads Manager, Membresía y comunidades, reservas de hotel, bienes raíces y mucho más.
El dominio de WordPress no se trata solo de blogs. Muchos sitios confían en WooCommerce, un plugin de comercio electrónico de WordPress, para su negocio en línea. 30% de los principales sitios de comercio electrónico del mundo utilizan WooCommerce.
Creando Contenido en WordPress
Sin embargo el crecimiento explosivo del uso de WordPress avanzó mucho más rápido que la interfaz que WordPress ofrecía para crear contenido de manera fácil e intuitiva.
Este vacío fue llenado por mucho tiempo por diversos plugins como Visual Composer o Elementor, que le permiten al usuario crear contenido de una manera más amigable ofreciendo una serie de componentes prefabricados y una interfaz cercana al WYSIWYG (ves lo que obtienes como resultado).
Gutenberg
Johannes Gutenberg fue el creador de la imprenta, y su apellido fue tomado como nombre clave del desarrollo del “editor de bloques” de WordPress 5.0.
Gutenberg fue lanzado oficialmente en 2018, con cierto rechazo inicial por parte de la comunidad, pero con el tiempo han mejorado el desarrollo y se ha convertido en el standard de facto para la creación de contenido en WordPress.
Para Usuarios
Los bloques permiten a los usuarios crear contenido como si se tratara de piezas de Lego. Existen bloques para casi cualquier tipo de contenido. Los bloques predefinidos en WordPress permiten crear textos, imágenes, listas, encabezados, citas de texto, links a redes sociales y muchos más.
Además, existen cientos de plugins con virtualmente cualquier tipo de contenido: Formularios, botones, encabezados con diseños profesionales, cotizaciones de bolsa y un largo etcétera.

Crear contenidos con el editor de bloques es una experiencia intuitiva y fácil de usar que le permite a los creadores de contenidos ver sus páginas de manera casi exacta a como la verá el usuario final.

Para Desarrolladores
Si la enorme cantidad de plugins disponibles en el mercado no es suficiente para los creadores de contenido, siempre es posible para un desarrollador con un mínimo de experiencia en Javascript y HTML crear cualquier tipo de bloques.
Los pasos para crear el bloque son:
Instalar WordPress
- cd /var/www/html/wordpress/
- wget –no-check-certificate http://wordpress.org/latest.tar.gz
- tar -xzvf latest.tar.gz
- rm latest.tar.gz
- mv wordpress/* .
- rm -rf wordpress/
Crear una base de datos en MySQL y seguir las instrucciones en
- localhost/wordpress
Crear un plugin
- cd /var/www/html/wordpress/wp-content/plugins
- mkdir my-first-block
- cd my-first-block
- vim my-first-block.php
- Copiar y pegar en el archivo my-first-block.php el contenido de:
- vim block.js
- Copiar y pegar en el archivo block.js el contenido de:
Activar el Plugin en el wp-admin
- Ingresar al admin de WordPress y activar el plugin
- http://localhost/wordpress/wp-admin
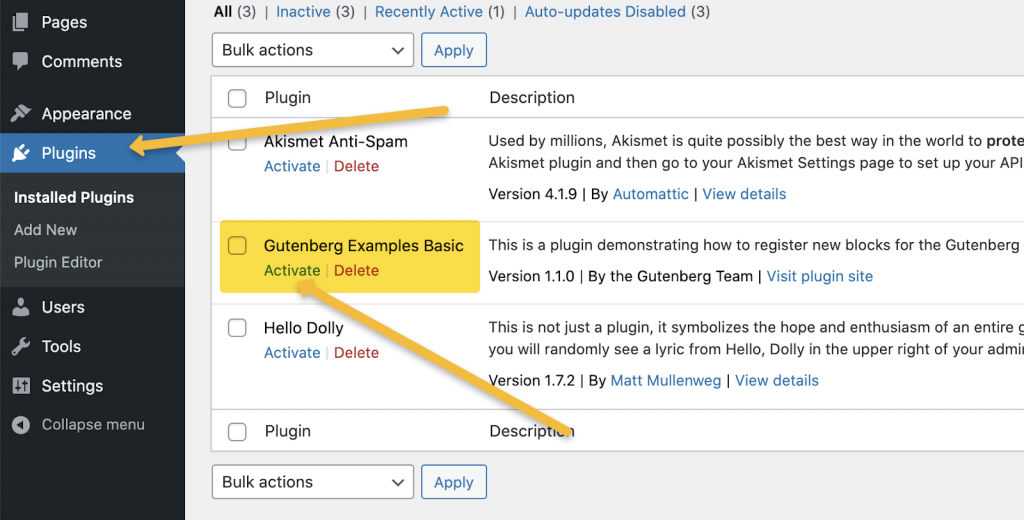
- Ir a plugins
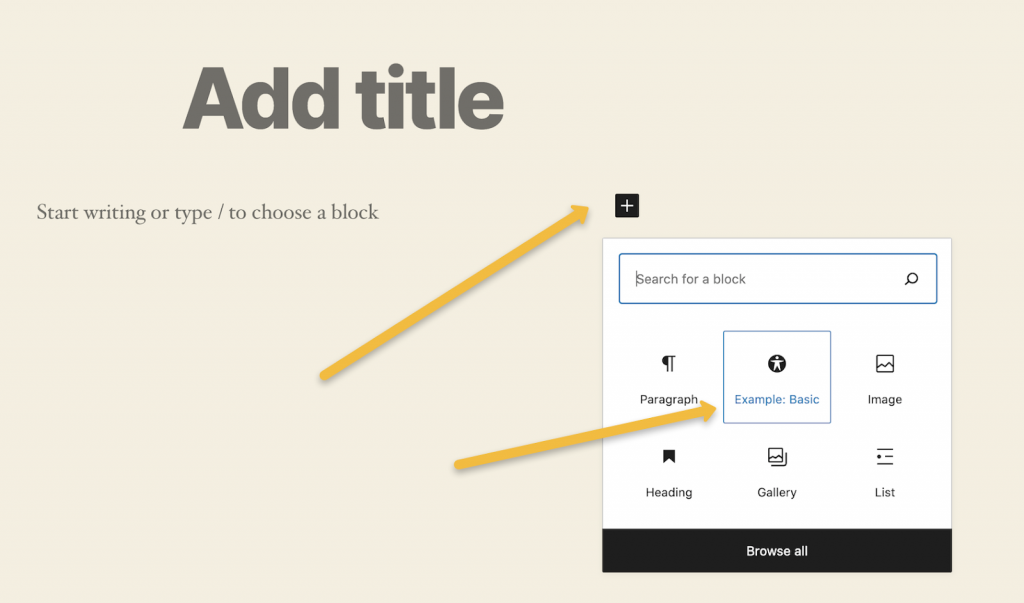
- Hacer clic en “Activate” en el plugin: “Gutenberg Examples Basic”

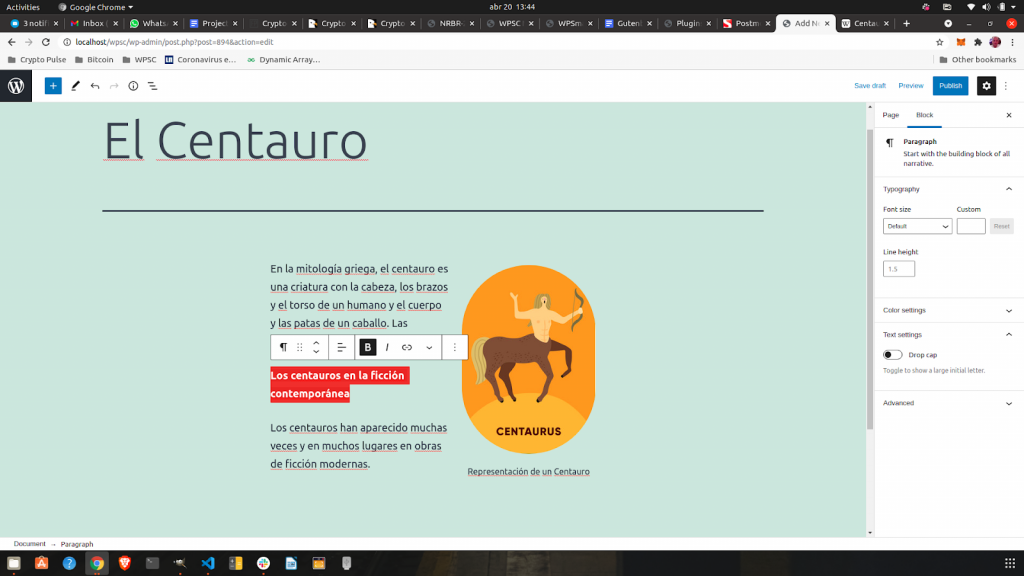
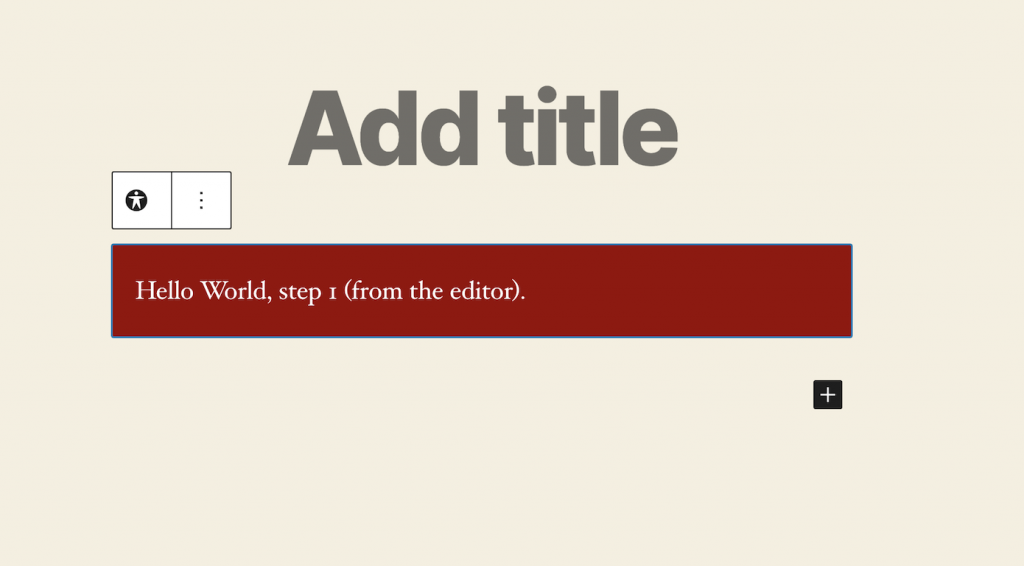
En este punto ya debes tener tu primer bloque de Gutenberg el cual tiene dos vistas, una en el frontend y otra en el backend editor, debe lucir así:
Backend Editor



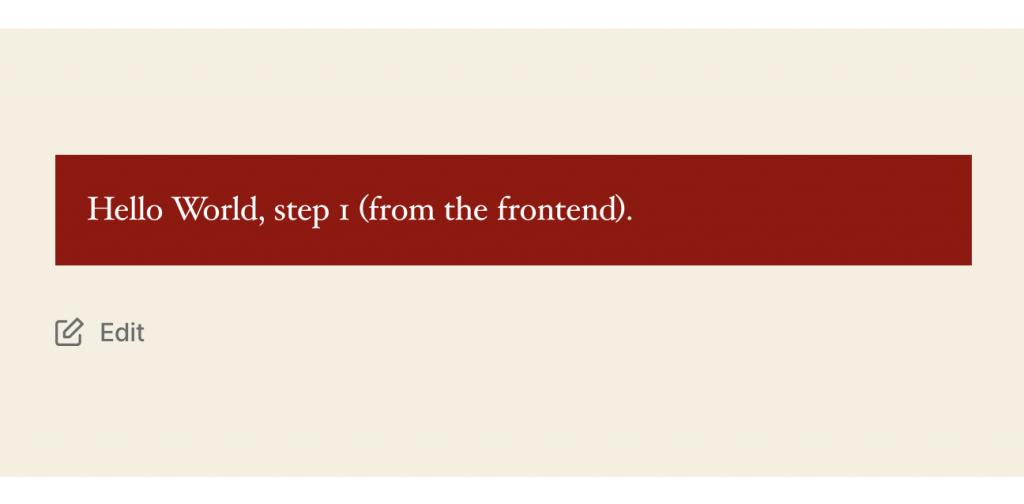
Front end view
Al guardar la página e ir a la vista de la misma, aparecerá la versión de frontend de nuestro componente:

Proximos pasos
Con este sencillo ejemplo hemos creado un bloque estático con la mínima cantidad posible de código PHP y el bloque en sí se crea con ESNext, también existe en el repositorio de WordPress una versión similar con ES5.
El código mostrado arriba es todo el código PHP que vas a necesitar simplemente para:
- Definir el plugin del bloque
- Cargar los assets del bloque
Luego de esto toda la lógica del componente se desarrolla en JS.
Quizás te preguntes por qué debemos tener una vista del editor y una vista de frontend. La razón es porque el editor nos permite solicitarle datos al usuario mientras que la vista frontal es para renderizar el componente tal como lo verá el usuario final.
Para conocer más detalles de cómo construir bloques editables, personalizar los estilos y variantes entre ESNext y ES5 recomendamos visitar el tutorial oficial de WordPress:
Y revisar el repositorio:
https://github.com/WordPress/gutenberg-examples
Happy coding!