Vivimos en una sociedad en donde la cobertura de la tecnología cada día es mucho más grande y es durante estos tiempos de pandemia en donde muchas empresas han tenido que mover parte de sus operaciones al entorno electrónico.
Por esto me ha parecido interesante compartir con Uds algunos tips en la aplicación de la Experiencia de Usuario y la Interfaz del Usuario.
Antes que todo veamos qué es la Experiencia de Usuario o User Experience (UX) y la Interfaz de Usuario o User Interface (UI).
La UI es el conjunto de componentes que nos permiten operar un dispositivo o máquina para realizar una tarea específica.
La UX es acerca de cómo el Usuario interactúa con un dispositivo o aplicativo, esta incluye la percepción del usuario sobre la utilidad, facilidad de uso y eficiencia.
Por último definiremos la Usabilidad, esta es el componente medible de la aplicación del diseño de la UX en la UI y como el usuario interactúa con el dispositivo o aplicación mientras realiza de forma segura, efectiva y eficientemente mientras disfruta la experiencia.
En el año 2000 el especialista en el diseño de la UX, Steve Krug, escribió el libro Don’t Make Me Think, No Me Hagas Pensar, en el cual describe los errores comunes al momento de diseñar una aplicación o sitio web.
Utilizando algunos pasajes de este libro, ilustraré algunos de esos errores y cómo evitarlos.
“Si algo requiere una gran inversión de tiempo, o parece que así será, éste será menos usado”
Con esto Steve Krug nos dice, que cualquier UI que se diseñe debe ser lo suficientemente sencilla al usuario para que éste pueda utilizarla con poco tiempo de aprendizaje.
Una UI simple permite al usuario aprender a utilizar la aplicación en corto tiempo.

“La usabilidad es sobre las personas y cómo ellas entienden y usan las cosas, no sobre la tecnología”
El autor con esto no da a entender que el usuario no debe ser un experto sobre la tecnología involucrada con la aplicación o producto, más bien sobre cómo el usuario entiende sobre el funcionamiento y uso del producto.
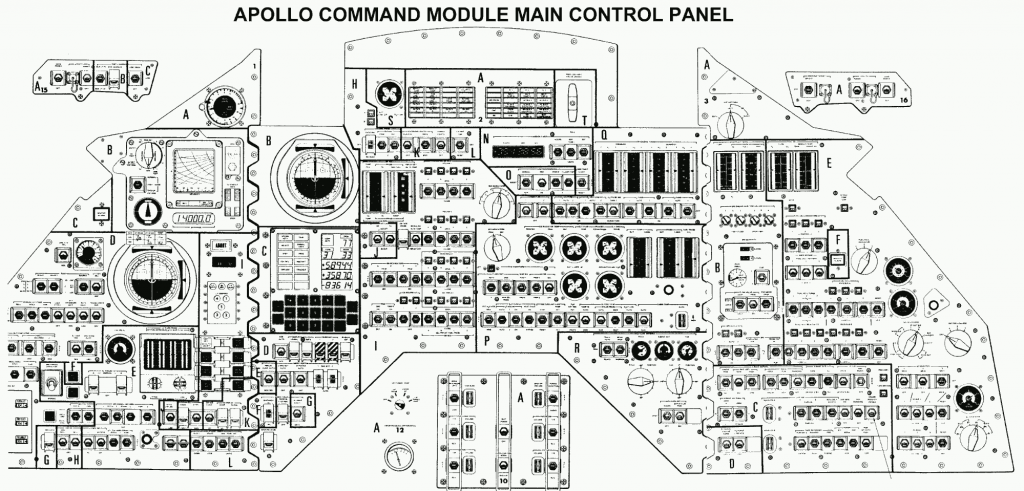
Un ejemplo de esto es la evolución de los páneles de control de las cápsulas espaciales:


En las imágenes vemos el panel de control del Módulo Apollo y debajo la pantallas de control de la cápsula Dragon de SpaceX
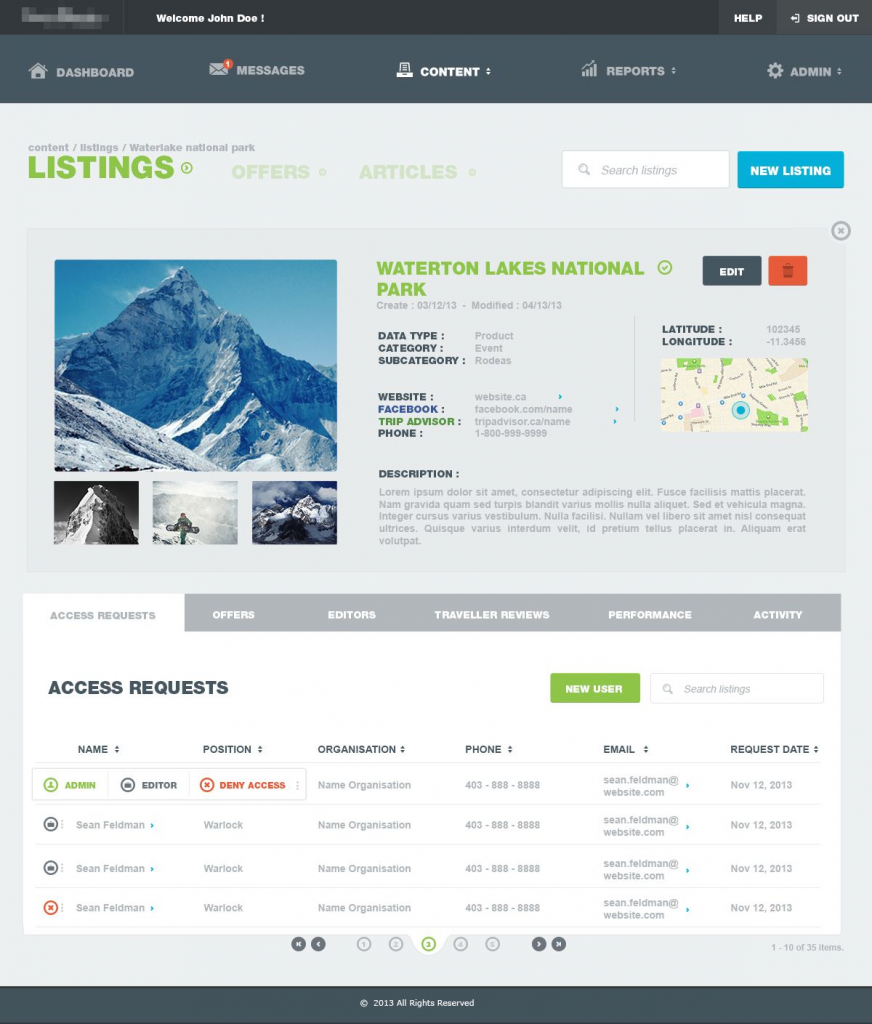
“Hacer que cada página o pantalla sea obvia es como tener una buena iluminación en una tienda: Hace que todo se vea mejor”
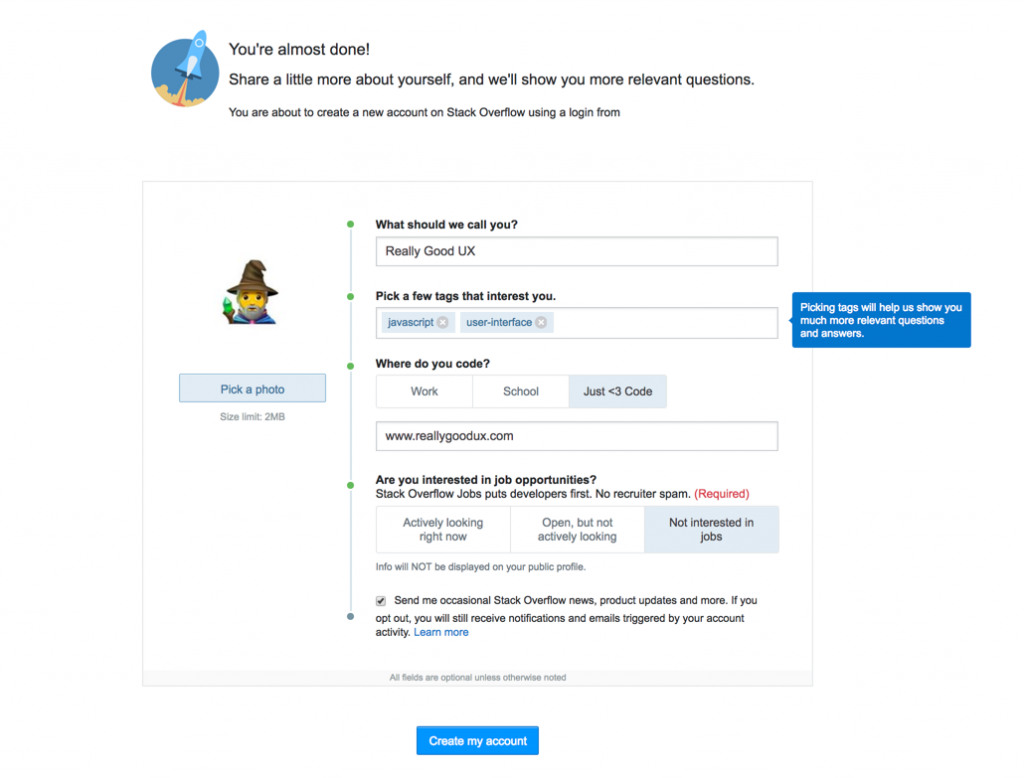
Si la UI es obvia al usuario, es decir, que contenga la información que deba tener en ese punto, que las posibles acciones que pueda tomar el usuario están claramente especificadas, este podrá hacer el uso correcto de la aplicación/página.

“Como usuario, nunca debería tener que dedicar un milisegundo a pensar si se puede hacer clic en las cosas o no”
Una de las cosas que más frustra a cualquier usuario es tener que revisar el sitio o aplicación web para identificar qué zonas son “clickable” o no.
Si algo es un botón, debe verse como un botón, si algo tiene un link a otra parte, debe indicarse de la forma apropiada.
El diccionario gráfico de la UI del sitio/aplicación web debe contener la información sobre como deben presentarse los botones y los vínculos, que estos sean claros y no compartan similitudes con otras secciones de la aplicación, como forma o color.
Otro aspecto a evitar es la utilización excesiva de botones, a menos que la aplicación así lo requiera.

“Una persona con habilidades y experiencia promedio (o incluso por debajo del promedio) puede descubrir cómo usar la cosa para lograr algo sin que sea más problemático de lo que vale la pena. Créame: es así de simple.”
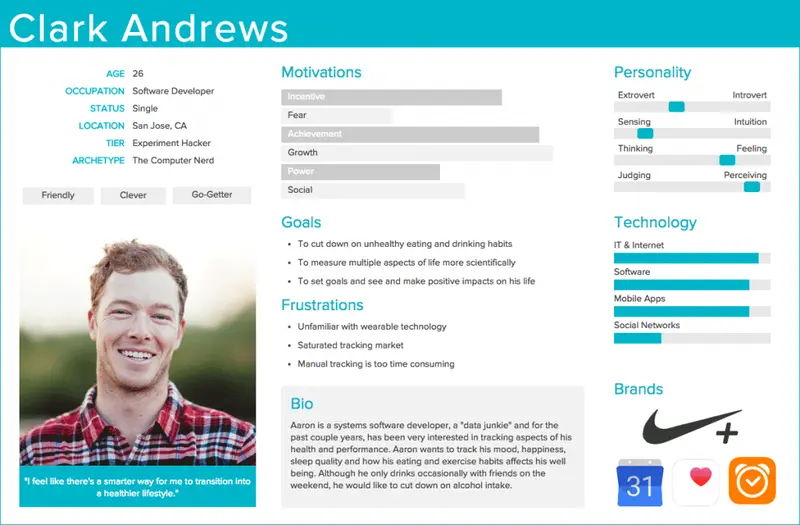
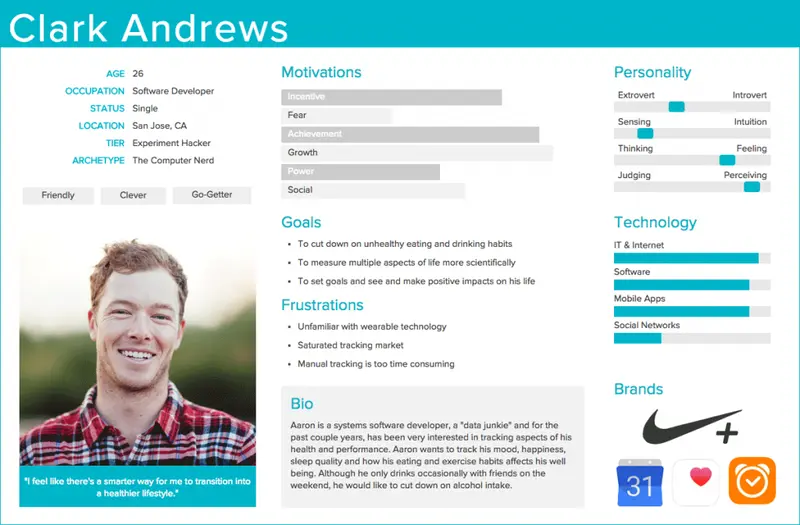
Durante el diseño de la UX el factor más importante es el usuario, para eso se utiliza una figura denominada Persona.
Las personas son usuarios arquetípicos cuyos objetivos y características representan las necesidades de un grupo más grande de usuarios. Por lo general, una persona se presenta en un documento de una o dos páginas (como el que puede ver en el ejemplo siguiente). Estas descripciones de 1 a 2 páginas incluyen patrones de comportamiento, metas, habilidades, actitudes e información de antecedentes, así como el entorno en el que opera una persona. Los diseñadores generalmente agregan algunos detalles personales ficticios en una descripción para hacer que la persona sea un personaje realista (por ejemplo, citas de usuarios reales), así como detalles específicos del contexto (por ejemplo, para una aplicación bancaria, tiene sentido incluir la sofisticación financiera de una persona y mayores gastos).

Las Personas son importantes porque la comprensión profunda de una audiencia objetivo es fundamental para crear productos excepcionales. Las personas ayudan a un equipo de producto a encontrar la respuesta a una de sus preguntas más importantes: “¿Para quién estamos diseñando?” Al comprender las expectativas, preocupaciones y motivaciones de los usuarios objetivo, es posible diseñar un producto que satisfaga las necesidades de los usuarios y, por lo tanto, tenga éxito.
“Si quieres un gran sitio, tienes que probarlo. Después de haber trabajado en un sitio incluso durante unas pocas semanas, ya no puede verlo recientemente. Sabes demasiado. La única forma de saber si realmente funciona es probándolo.”
Mediante la realización de pruebas con “usuarios tipo”, el grupo encargado del diseño de la UX y la UI pueden determinar si su acercamiento inicial es el que favorece a la utilización de la aplicación/sitio web de una forma intuitiva o no. También sirve para identificar los puntos de mejora al obtener un feedback directo del usuario.
Estos tipos de pruebas se pueden realizar de varias maneras:
- Pruebas Abiertas: El usuario que realiza la prueba recibe el producto, aplicación o sitio web y una encuesta en la que expresa cómo se sintió al utilizar el producto y que puntos encontró dificultades.
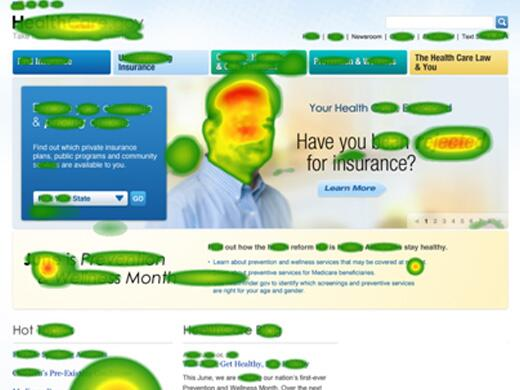
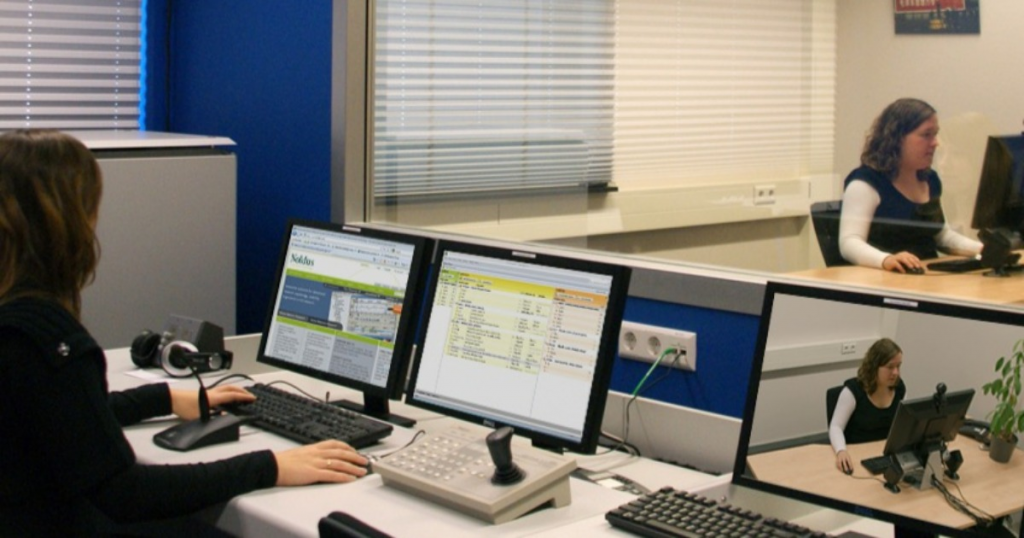
- Pruebas supervisadas: El usuario tipo es invitado a un sitio donde se realizará la prueba, en el caso de sitios o aplicaciones web, el usuario se sienta frente a un computador con un sistema de rastreo de la vista para determinar las zonas a las que les está prestando mayor atención


Otro método es mediante la grabación en video de sus reacciones al momento de utilizar el producto o la observación directa del grupo evaluador mediante el uso de salas con espejos de doble vista

Con toda esta información recabada los diseñadores y desarrolladores pueden realizar los cambios necesarios para que el usuario pueda utilizar de manera eficaz y placenteramente el producto, aplicación o sitio web.
“Su objetivo siempre debe ser eliminar las instrucciones por completo haciendo que todo se explique por sí mismo o lo más cerca posible. Cuando las instrucciones sean absolutamente necesarias, córtelas al mínimo.”
Steve Krug con esto quiere decir que mientras la aplicación o sitio web sea obvia en su utilización por parte del usuario, menor número de instrucciones serán necesarias para su uso, solo se deben mostrar las que sean estrictamente necesarias.

Para finalizar podemos decir que al aplicar correctamente estos conceptos podemos diseñar una UX que luego se transformará en una UI que sea simple, pero eficaz, para que los usuarios puedan disfrutar nuestra aplicación o sitio web.
Es importante recordar que una UX/UI correcta nos permitirá tener un producto que sea Funcional, Confiable, Usable y lo más importante, Placentero de usar y esto nos garantizara clientes satisfechos!